ブログのヘッダー画像を、お手持ちの画像へ変更する方法をご紹介します。ヘッダー画像を変更するには
1.
有料プランに申し込む(スタンダードプラン月額3,024円~)
2.
デザインカスタマイズを申し込む(PC&スマホ合わせて1回5,400円~)
3. 自分でスタイルシートを編集する(無料)
といった方法がありますが、今回ご紹介するのは
「3. 自分でスタイルシートを編集する(無料)」のやり方です。なお、自由に編集してくださってかまいませんが、この作業は HTML と CSS の知識が必要になります。間違った編集をしてレイアウト崩れが発生した場合は、ご自身で修正をお願いいたします。
シンプルテンプレートの例で説明
ちなみに、入れたいヘッダー画像が横980px縦200pxでしたら
「オリジナル★テンプレートの作成」から簡単に変更できます。初心者の方は、画像サイズを調整してここから変更するのが便利です。

どうしても980×200の比率じゃない画像を入れたい!という方のために、シンプルテンプレートを例にして、どこを変更したら良いのか説明していきます。

シンプルテンプレートはここから選べます。

横幅980pxのスタンダードなタイプです。古いテンプレートは幅が狭いものが多いのですが、現在の主流はこれくらいです。

シンプルテンプレートを選択したら、もう一度左サイドメニュー「テンプレート」を選択し、「カスタマイズ」をクリックします。

編集するのはこの
「スタイルシート」という部分です。右下の四角をドラッグすると、フレームが広がって編集しやすくなります。
スタイルシート「ヘッダー背景」を編集

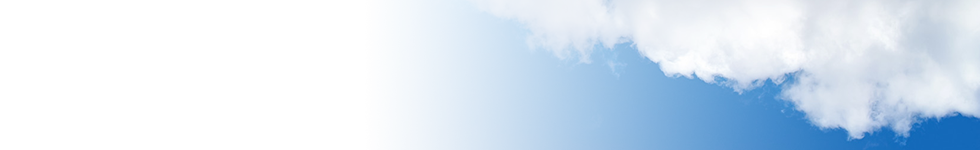
シンプルテンプレートを選択しただけだと、上記のようになります。
これを、ヘッダー背景色#99ccff(
■←この色)にし、その上に透過PNGの雲の画像(左側がほぼ透明、横980px縦150px)が重なるよう変更してみます。

編集するのはスタイルシートの
「ヘッダー背景」です。初めは下記のようになっています。
-----------------------------------------------------------------
/* ヘッダー背景 */
#banner{
overflow: hidden;
-webkit-background-size: 3px 3px;
background-size: 3px 3px;
background-color: #00a5cc;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, #03cfff), color-stop(.5, transparent), to(transparent));
background-image: linear-gradient(#03cfff 50%, transparent 50%, transparent);
border-bottom: double 9px #ffffff;
}
-----------------------------------------------------------------
これを、下記のように変更します。

-----------------------------------------------------------------
/* ヘッダー背景 */
#banner{
background-color: #99ccff;
height: 150px;
width: 980px;
margin: 0px;
overflow: hidden;
background-image: url(//img01.hida-ch.com/usr/t/a/b/tabata/header_bg.png);
background-size: 100% auto;/* IE8以下非対応 */
}
-----------------------------------------------------------------
主な変更点
・背景色 background-color は #99ccff(
■)
・高さ(縦) height は 150px
・幅(横)は width 980px
・背景画像 background-image は雲の画像
(//img01.hida-ch.com/usr/t/a/b/tabata/header_bg.png)
画像のアップロード、およびURLを調べる方法は
「バナー画像をブログのサイドバーにはる方法」をご参照ください。

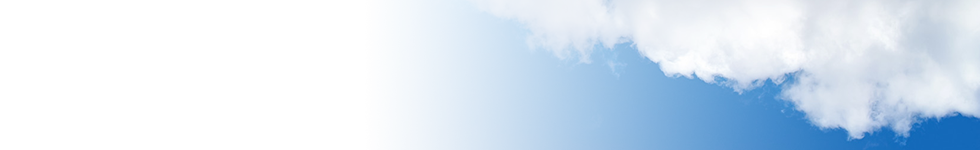
これでヘッダー画像の変更は完了です。
でも、このままだとブログ説明文が見にくいですね。次回は、ブログタイトル・説明文のレイアウトを編集する方法をご紹介します。























 」という方は、
」という方は、